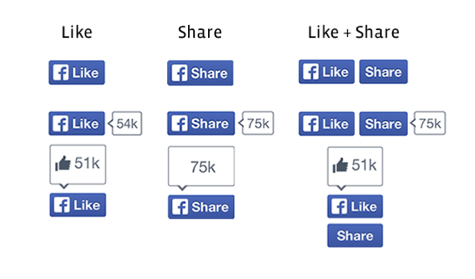
A Facebook lecserélte a Like gomb megjelenését.
Ez azért fontos lépés, mert ez a gomb több, mint 7.5 millió weboldalon jelenik meg naponta 22 milliárd alkalommal.
Valószínűleg a Te weboldaladon is van ilyen gomb.

A Like gomb mellett azonban más is változott.
A korábbi küldés (send) gomb helyét átvette a megosztás (share gomb), amivel ugyanúgy küldhetünk privát üzenetet, mint eddig, de ezen kívül az összes többi megosztás funkciót is tudjuk integrálni.

A Like és a Share gombok beépítéséhez a Facebook a következő tanácsokat adja a weboldalak gazdáinak:
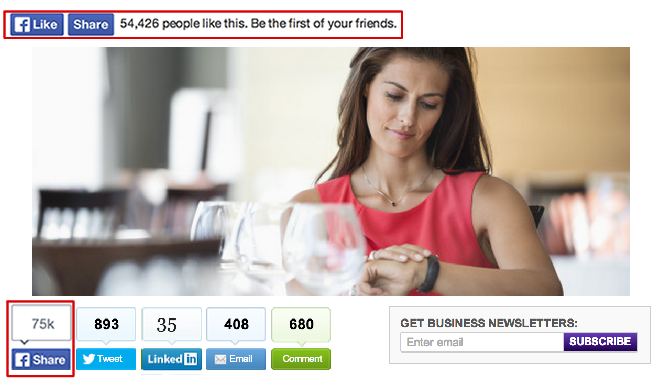
1. A weboldaladra a Like és a Share gombot is rakd föl!
A Tetszik gomb lényege az, hogy egy gombbal meg tudják osztani az emberek a weboldalakat a Facebook hírfolyamban, míg a Megosztás gomb esetén ki lehet választani, hogy hol jelenjen meg az üzenet (pl. privát üzenet, vagy csoport).

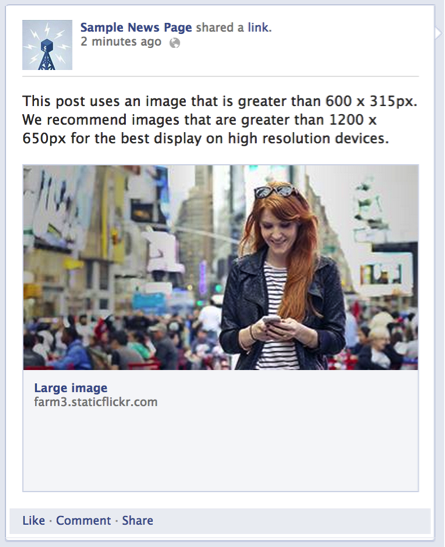
2. Használj 1200 x 630 pixeles előnézeti képeket a weboldalon!
Ha valaki rákattint a megosztás vagy a tetszik gombra, a Facebook berak a hírfolyamba egy előnézeti képet. Ennek minimális mérete 600×315, de a Facebook 1200 x 630 pixelt javasol.

3. A weboldalon legyen megfelelően felkészítve az Open Graph!
Az Open Graph a weboldalad forráskódjában van. Ez felel azért, hogy a hírfolyamban milyen információk jelennek meg. A kép, a leírás, a címsor, a szerző, és más hasonló információk azok, amik az Open Graph-ban beállíthatók.
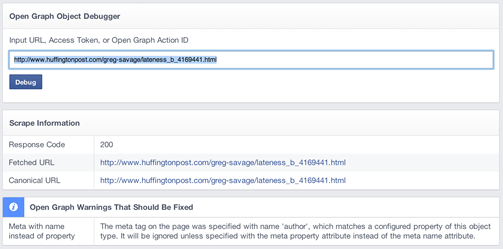
4. Használd a Facebook ellenőrző eszközét!
A Facebook hibakereső és ellenőrző eszköze (korábban URL linter) segít ellenőrizni, hogy az Open Graph elemeit a megfelelően alkalmaztad-e a weboldalon. Ehhez csak annyit kell tenned, hogy a webcímet beilleszted az eszközbe, ami megmutatja, hogy mit lát a Facebook a weboldaladból.

5. Használd a Facebook weboldalaknak készített statisztikáját!
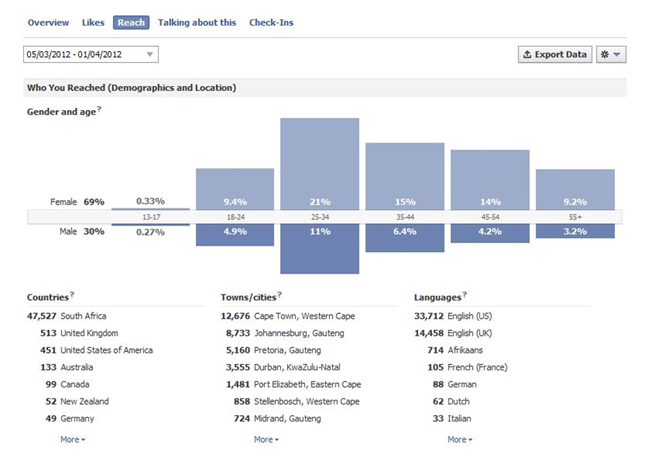
A Facebook nem csak a Facebook oldalakhoz, hanem a weboldalakhoz is biztosít statisztikát, aminek segítségével nem csak demográfiai információkat tudsz meg a látogatóidról, hanem azt is, hogy a különböző Facebookos elemeket milyen eredménnyel használták az emberek.
Például hányan nyomták meg a Like gombot, és ez mennyi megjelenést eredményezett a Facebook hírfolyamban.

6. Illeszd be a JavaScript esemény követést a weboldaladba!
Ennek segítségével nyomon tudod követni, akár a Google Analyticsben, hogy mennyien nyomták meg a Like gombot.
7. A megfelelő nyelven használd a Facebook gombokat!
A Facebook nemzetközi támogatást nyújt a gombokhoz, így el tudod dönteni, hogy Like, vagy Tetszik legyen kiírva.
A megfelelő beállítások segítségével megtöbbszörözheted a a Like gomb hatását, hiszen ha jó helyen, jó megjelenéssel rakod a weboldaladra, és az után, hogy valaki megnyomta, jó formátumban jelenik meg a link a hírfolyamban, az sokkal több látogatót eredményezhet.
Egyébként hogy tetszik az új megjelenés?

