A Facebook néhány hónapja új fejlesztői felületet készített, ami sokkal jobb és érthetőbb, mint a régi, de így a régi videóink egy része elavult. Készítettünk tehát egy új videós segítséget. Az új videóban ismét egy Iframe oldal készítését mutatjuk végig, azonban ezt már az új fejlesztői felületen tesszük. Nézzétek meg a videót, utána pedig olvassátok el a leírást, ami az új fejlesztői felületre fokuszál!
A Facebook új fejlesztői felülete
A fejlesztői felületen mostantól ugyanazon a felületen, ugyanolyan logikában kezelhetjük a weboldalakhoz köthető Facebook alkalmazásokat, a mobil Facebook alkalmazásokat, és az oldalakhoz kapcsolható füleket. Szóval gyakorlatilag mindent.
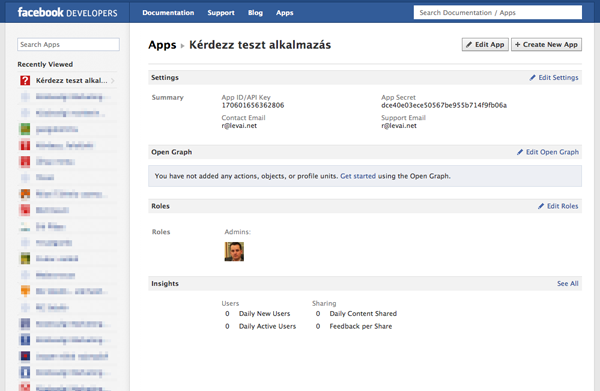
Nézzük át az új felületet!
A bal oldalon találjuk az összes alkalmazásunk listáját, a jobb oldalon pedig az aktuálisan használt, vagy az utoljára szerkesztett alkalmazás áttekintő nézetét. Az áttekintő nézetben látjuk a fő felületeket, mint például az alap adatokat, az adminokat meg a statisztika kivonatát. Ha az alkalmazás szerkesztése gombra kattintunk, akkor tudjuk egyenként szerkeszteni a különböző elemeket.

Iframe fül készítése Facebook oldalhoz
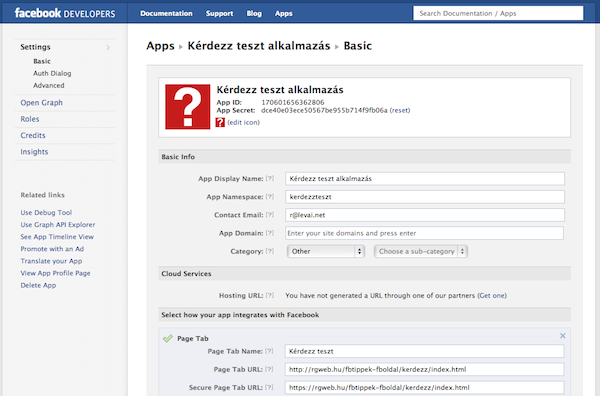
Most elsősorban erre fokuszálunk, ezért szinte csak azokat a felületekkel foglalkozok, amik ehhez kellenek. Az alkalmazás szerkesztő felület tetején található egy ikon és egy alkalmazás kép, ezekhez egy egyszerű képet kell csak feltöltened, mindegyiknél önállóan, így a méretnek megfelelő felbontásra elkészített különböző képeket is használhatsz. A képek mellett található App ID illetve App Secret kódot kell megadnod az alkalmazásod forráskódjába.

Az alap információknál a következő elemek vannak: App display name: ez fog megjelenni gyakorlatilag mindenhol, ez az alkalmazásod neve. App namespace: az a webcím kiegészítés, amit a Facebook használni fog, amivel el tudod majd érni az alkalmazást akár a böngésződben külön meghívva is. Ha egyszerű iFrame oldalt készítesz ezzel a kettővel kell csak foglalkoznod.
Facebook tárhely a felhőben
Ma a felhő a „divat” mindenhol, és ez megjelenik itt is. A Facebook egy partnerén keresztül fizetős tárhely szolgáltatást nyújt azoknak, akiknek erre szükségük van. Ne felejtsd el, hogy ha alkalmazást fejlesztesz, vagy akár egy egyszerű Facebook menüpontra vágysz, szükséged van egy SSL titkosítással ellátott tárhelyre is! Ezt válthatod ki akkor, ha a Cloud Services blokkban felajánlott szolgáltatást használod.
Hogyan kapcsolódsz a Facebookhoz?
Az izgalom itt kezdődik. Itt választhatod ki ugyanis azt, hogy milyen módon kapcsolódik az alkalmazásod a Facebookhoz. Ezeket választhatod:
Page Tab: Iframe menüpont, fül, oldal, akárhogy is nevezzük. Most erről beszélünk.
Website: weboldal kapcsolat
App on Facebook: Összetettebb Facebook alkalmazás, pl. játék.
Mobile Web: mobil alkalmazás Native iOS App: iPhone alkalmazás
Native Android App: Android alkalmazás
Mindegyikre, ha rákattintasz, akkor az adott megoldáshoz szükséges beállítási lehetőségek jönnek elő. Most nézzük az iFrame oldalhoz szükséges beállítási lehetőségeket!
Ezt nevezi a Facebook Page tab-nak, oldal fülnek.
Page Tab name: a fül alapértelmezett neve. Ezt egyébként meg tudod később változtatni.
Page Tab URL: a webszervereden található speciális weboldal, amit behívsz a facebookon belülre.
Secure Page Tab URL: a webszervereden található speciális weboldal, amit behívsz a facebookon belülre, de ez már SSL titkosítással kell, hogy működjön.
Page Tab Edit URL: megadhatsz egy szerkesztő címet, amit csak az adminok fognak látni. Ha ezeket kitöltötted, akkor igazából készen is van az alkalmazás.
El kell mentened a beállításokat és már hozzá is adhatod az oldaladhoz az alkalmazást. Ehhez kattints a bal oldalon a „View App Profile Page” linkre, és az újonnan megnyílt oldalon kattints az „Add to My Page” (hozzáadás az oldalamhoz) linkre. A felugró ablakban válaszd ki az oldaladat, és a gomb megnyomásával add hozzá. Ilyen egyszerű.
Hogyan készítsünk alkalmazást?
Egy dologról nem beszéltem itt, maga az alkalmazás. Az alkalmazás egy speciális weboldal, ami max. 520 pixel széles lehet. Ezt egyszerűen, némi HTML szerkesztői tapasztalattal elkészítheted, segítségképpen le tudsz tölteni Facebook oldalunkról ingyenesen szerkeszthető forráskódokat, amit kedvedre átalakíthatsz.
Miután megszerkesztetted az oldaladat, ami lehet akár egyetlen kép, összetett webes felület, videó, Like kapu oldal, vagy akár bonyolultabb, adatbázisokat használó megoldás is, fel kell töltened egy tárhelyre.
Ahogy említettem, ennek SSL titkosítással kell rendelkeznie. Miután ezeket elkészítetted, utána kell az alkalmazás fejlesztő felületen létrehoznod az alkalmazást és a fent leírt módon kitölteni az adatokat.
Néhány segítség saját alkalmazás készítéséhet, amik ugyan a régi alkalmazás fejlesztői felületet használják, de a különböző szerkesztési feladatok részletesebben el vannak magyarázva bennük.
FACEBOOK LIKE KAPU OLDAL [VIDEÓ]
GOOGLE ŰRLAP A FACEBOOK IFRAME OLDALON [VIDEÓ]
FACEBOOK ÉRKEZŐ OLDAL BEÁLLÍTÁSA [VIDEÓ]
Ha tetszett a cikk, nyomd meg a Like illetve a +1 gombot, vagy oszd meg ismerőseiddel!