
Erre viszont tökéletes például a Google Docs-ban található űrlap modul.
A videó ennek beépítést mutatja be a Facebook oldalunkról letölthető csomag forráskód csomagra alapozva.
A kérdőív telepítés folyamata
A videóban bemutatott folyamatot leírom ide is, hogy egyszerűbb legyen használni.
1. készíts egy online, beilleszthető kérdőívet
A Google Docs-on, vagy más hasonló kérdőívrendszeren belül egyszerűen össze tudod dobni a kérdőívet. A lényeg, hogy a kérdőív rendszerből visszakapj egy olyan html kódot, amit utána más weboldalba tudsz ágyazni.
Általában egy olyan kódot tudsz eredményül kapni, aminek kezdete egy a vége pedig egy kódrészlet.
2. ágyazd be ezt a kódrészletet egy html fájlba.
Erre gyakorlatilag egy sima html fájl is jó, de figyelj arra, hogy a Facebookon belüli ideális megjelenéshez kelleni fog egy fontos kódrészlet.
Ebbe tudod például beilleszteni az alkalmazás azonosítót, illetve ez lesz az, ami biztosítja, hogy a kérdőív teljes méretben, gördítő sávok nélkül jelenjen meg a Facebookon.
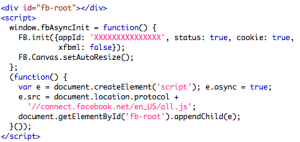
Ez a kódrészlet így néz ki:

Amire még figyelni kell, hogy a beágyazott kérdőív kódban található width= és height= paraméterek mellett levő számokat állítsd be.
A width, vagyis a szélesség 520 pixelnél kisebb legyen (de inkább 500 pixelnél), a height pedig a kérdőív méretétől függ, ezt néha próbálgatni kell.
A fájlt nevezd el index.html néven, és töltsd fel egy webszerverre, például egy FTP program segítségével (vagy olyan módon, ahogy a webszolgáltatód erre lehetőséget ad).
A könyvtár nevét, ahol eléred az így feltöltött weboldalt az interneten mentsd el.
3. Hozz létre egy Facebook alkalmazást!
Menj a Facebook Developers részre, és hozd létre az alkalmazást.
Ezt nem akarom részletesen leírni, a videóban benne van a folyamat, arra figyelj azonban mindenképpen, hogy a canvas url és a tab url ugyanaz legyen, mint az a könyvtár, ahol elérhető a webszerveren a weboldal.
Az index.html fájl nem kell a végére, de a / jel igen.
4. Miután elmentetted az alkalmazást, menj az alkalmazás adatlapjára.
Ellenőrizd a munkádat az alkalmazás előnézete gombra kattintva.
5. Ha minden ok, menj vissza az adatlapra, és válaszd a hozzáadás az oldalhoz linket.
Válaszd ki az oldalad neve mellett a hozzáadás gombot.
Ezzel tulajdonképpen kész a munka, ha gondolod a Facebook oldaladon az űrlap menüpontjának helyét módosítsd, vagy változtasd meg a nevét, vagy ha akarod, állítsd be, hogy ez legyen az alapértelmezett fül.
Maga a munka tulajdonképpen egyszerű.
Miután elkészítetted a kérdőívet, a designt, az ikonokat és az egyéb apróságokat, a létrehozás és a telepítés kb. 10 perc (a videó nagyjából élő időben mutatja be.
Valójában az előkészítés, vagyis a kérdőív kitalálása és a design elkészítése ennél sokkal hosszabb folyamat.
Ha egyszerűsíteni akarod a munkádat, akkor mindenképpen javaslom, hogy töltsd le a Facebook oldalunkról a Facebook marketing forráskód csomagot, aminek (ha a linket megosztod az ismerőseiddel), egy Facebook Like kapu oldal is a része.
Ennek a telepítéséről azonban a későbbiekben lesz szó, addig is jó munkát a kérdőívhez, ha pedig kérdésed van, jelezd!

