
A Facebook új funkcióval bővült: a bejegyzéseket mostantól be tudjuk illeszteni a weboldalunkba is.
Akár oldalról, akár személyes bejegyzésről van szó, a weboldalunkba tudjuk rakni néhány egyszerű lépéssel.
Ez praktikus, hiszen így nem csak egy linket rakhatunk a weboldalunk tartalmába, ha a Facebookról akarunk hivatkozni valamire, hanem berakhatjuk a bejegyzést, vagyis a látogatókat nem vezetjük át másik felületre.
Facebook bejegyzések a weboldalon
Ez például a Facebook oldalunk egyik tegnap bejegyzése:
Ezt pedig a személyes profilomban osztottam meg néhány napja:
Mint láthatod, nem csak a poszt jelenik meg, hanem a lájk gomb, illetve az interakciók (lájkok, megosztások, hozzászólások) is.
Persze a weboldalba illesztés nem változtat az adatvédelmi beállításokon, vagyis hiába illesztesz be egy posztot egy publikus weboldalba, ha valakinek nincs joga megnézni, akkor csak egy tájékoztató üzenetet lát.
Ha videó bejegyzést illesztesz be egy weboldalba, akkor azt le lehet majd játszani, ráadásul a bejegyzések igazodnak a mobilokhoz is.
Viszont fontos, hogy bejegyzéseket mindenki be tud illeszteni a Facebookról, vagyis ha nem szeretnéd valamelyik Facebook bejegyzésedet viszontlátni egy weboldalon, akkor nézd át az adatvédelmi beállításaidat!
Hogyan illesz be posztot a weboldaladba?
Erre két egyszerű lehetőség van.
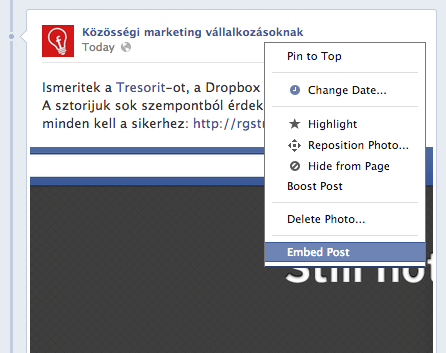
Az egyik, hogy a kiválasztott bejegyzés jobb felső sarkában a nyílra kattintasz, és kiválasztod az embed post/bejegyzés beillesztés opciót.
A felbukkanó ablakban csak ki kell másolni a forráskódot.

Ha ez valamiért nem megy, akkor sincs gond.
Kattints a bejegyzésben a dátumra, másold ki a webcímet és használd a Facebook eszközét, ami legenerálja a szükséges kódot!
Miután megvan a forráskód, csak be kell illeszteni azt a weboldaladba.
Fontos!
A weboldaladban benne kell lenni a Facebook Javascript SDK-nak.
Csak így fog működni a dolog tökéletesen.

