
Ha valaki megnyomja a weboldaladon a lájk gombot, akkor a weboldalad linkje egy bélyegkép kíséretében bekerül a Facebookba.
Ez természetesen így jó, de egyáltalán nem mindegy, hogy mi lesz az a kép, ami megjelenik, hiszen ez drasztikusan befolyásolhatja az átkattintási arányt.
Éppen ezért érdemes mindig a cikkírónak, a szerkesztőnek, vagy akár a webmesternek eldönteni, hogy milyen kép kerül be a Facebookba, ha valaki rákattint a lájk gombra, vagy ha valaki kimásolja a cikk webcímét, és úgy osztja meg a Facebookon.
Erről korábban már írtam, a lényeg az, hogy a Facebook megnézi a weboldalt, és megkeresi azt, amelyik ideális lenne.
Régen ez a legkisebb méretű kép volt, ma már azonban változott a helyzet, de erről később, először nézzük meg, hogy mi kell ahhoz, hogy mi tudjuk megmondani a Facebooknak, hogy melyik képet használja!
Ezt az open graph protokollnak nevezi a Facebook, itt ír róla bővebben a fejlesztői felület.
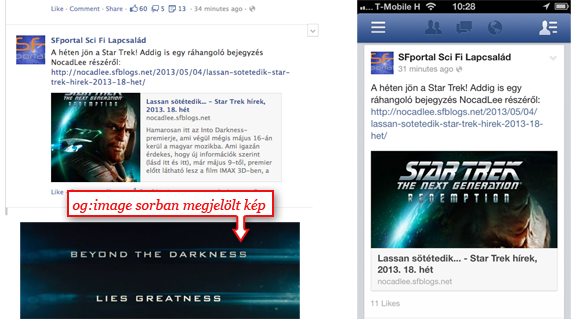
A lényeg, hogy elvileg Te úgy tudod meghatározni, hogy melyik képed jelenjen meg a Facebookban, hogy a forráskódban az og:image sorban megadod a kép url-jét.
Nem kell megijedni, ezt a legtöbb tartalomkezelőben egyszerűen, programozás nélkül egyedileg be lehet állítani. A legtöbb esetben az a bélyegkép szokott az open graph image lenni, amelyik például a cikkek listájánál jelenik meg.
Nincs is ezzel semmi gond a kép mérete viszont érdekesen alakult az idők folyamán.
Először 150×150 pixeles kép jelent meg akkor is amikor valaki lájkolt és akkor is, amikor valaki bemásolta a webcímet.
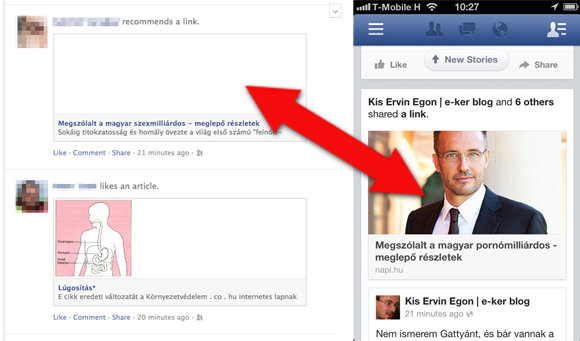
Aztán pár hónapja ez ketté vált: a lájkoknál 200×200 pixeles kép jelent meg, a megosztásoknál csak 167×167, és most megint változott a dolog.

A megosztások úgy tűnik, hogy az asztali böngészőben maradtak kicsik, de mobil felületen már nem! Sőt a lájkoknál is megjelentek azok a jelek, hogy a kép méret változik, ezért ellenőriztem mit ajánl a Facebook:
All the images referenced by og:image should be at least 200px in both dimensions, with 1500×1500 preferred. (Maximum image size is 5MB.)
Vagyis:
Minden og:image-ként jelölt képnek legalább 200 pixelesnek kell lenni minden irányban, de az 1500×1500 pixel az ajánlott! (Maximum kép méret 5MB.)
Lehet átvariálni a weboldalak megjelenését és koncepcióját, úgy tűnik a Facebooknál is ráfeküdtek a reszponzív webdesigne-ra, no meg a széles, mintában látható verziók jobban is illeszkednek az új lájk megjelenéshez és az új hírfolyam koncepcióhoz.
Van azonban valami ami nem tiszta.
A Facebook hírfolyamomban megjelenő képeket ellenőriztem, mobilon és asztali felületen is, és az derült ki, hogy a Facebook nem mindig követi a saját szabályát.

Néha a kisebb open graph képméret helyett a hírfolyamban másik, nagyobb méretű képet használt, így jól nézett ki, de még sem a cikkíró választását követte.
Rejtély, hogy miért van ez így, talán teszt, de ettől függetlenül mindenkinek azt javaslom, álljon rá a nagyobb felbontású képek használatára a weboldalain, nem elfelejtve a hirdetésekre vonatkozó 20%-os szabályokat!
Ha nem tudod, hogy a Te weboldalad megfelelően van-e kialakítva az url linterrel, ezzel az eszközzel ellenőrizheted.
Tetszett a cikk?
Nyomj egy lájkot, és oszd meg weboldalt kezelő ismerőseiddel is, nehogy lemaradjanak egy fontos információról, hiszen a rossz beállítás a weboldal forgalom csökkenéséhez is vezethet!

