
- Tetszik gomb beillesztése egy weboldalba
A Facebook tetszik gombhoz tartozó alap információkról itt olvashatsz, remélem ezek alapján kedvet kaptál ahhoz, hogy beépítsd a weboldaladba.
Ebben próbálunk nyújtunk segítséget ezzel a cikkel.
Egyre mélyebbre megyünk a Like gomb rejtelmeibe, de még ez is csak egy alapozó.
Bár elnézve a weboldalakba épített Tetszik gombokat, lesz már itt is újdonság.
Az igazán izgalmas dolgok majd a következő cikkekben jönnek, hogy ezekről értesülj, ne felejtsd el megnyomni a Like gombot a cikk mellett! 😉
Saját Tetszik gomb pár gombnyomással

Az alap Like gomb beépítése a legtöbb weboldalba nagyon egyszerű.
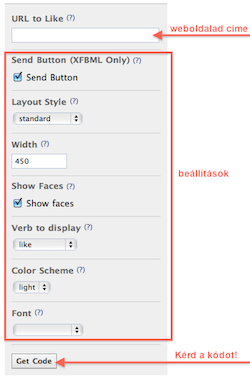
Látogass el a Facebook Like gomb oldalára, add meg a weboldalad címét az itt található “Tetszik gomb generátorban”, állítsd be, hogy milyen opciókat szeretnél látni, és nyomd meg a “Get Code” gombot.
Egy kis ablakban meg is kapod azt a kódot, amit utána be lehet illeszteni a weboldalad forráskódjába.
Tényleg ennyi az összes lépés, de azért nézzünk meg pár fontos apróságot!
Weboldal címe (URL to Like)
Ha a weboldalad címét használod, például a domain nevedet, és utána minden oldalhoz ezt a kódot illeszted be, akkor bizony mindegyik gomb esetén ugyanannyian fognak Like-olni, és a Facebookból minden érdeklődő a Főoldaladra fog érkezni (vagy arra címre, amit beszúrtál).
Éppen ezért minden egyes menüpontnak érdemes önálló like gombot készíteni.
Persze, ha nagyobb oldalad van, akkor ez munkásabb, de ekkor valószínűleg a honlapot is egy tartalomkezelő rendszer szolgálja ki.
Ilyenkor azt kell megoldani, hogy a webcímet a tartalomkezelő cserélje ki minden egyes oldal esetén, vagyis ide nem egy konkrét címet, hanem egy változót kell rakni.
Ha fejlesztő vagy, tudod miről beszélek, ha nem vagy fejlesztő, akkor a programozód fogja tudni, ha pedig egy nyílt forráskódú rendszert használsz (Joomla, WordPress, stb.), akkor pedig ezeknek a rendszereknek a sztenderd megoldásait tudod használni.
Ezt a címet egyébként nem minden esetben kell megadni, hiszen ha a Like gomb XFBML verzióját használod, akár ki is maradhat. De erről majd később.
Egyébként nyílt forráskódú rendszerek esetén még ennél is könnyebb a dolgod.
Ugyanis szinte biztos, hogy a rendszeredhez fejlesztettek már olyan modult, kiegészítőt, widgetet, amit csak fel kell telepítened, és automatikusan elvégzi az összes oldaladnál a Tetszik gomb telepítést.
Küldés, arcok, színek
Nézzük tovább, milyen opciók vannak még a tetszik gombnál!
Küldés gomb (Send button): Kiválaszthatod, hogy a Tetszik gomb mellett megjelenjen egy Küldés gomb is.
A küldés gomb abban segít, hogy a látogatóid ne csak az üzenőfalukon (az ismerőseik hírfolyamában) tudják megosztani a linket, hanem így közvetlenül is el tudják küldeni e-mailben, vagy Facebook üzenetben egy ismerősnek, vagy Facebook csoportnak.
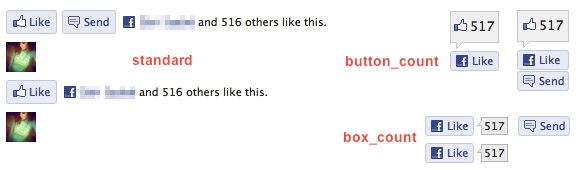
Megjelenítési típus (Layout Style): itt tudsz választani, hogy milyen elrendezésben jelenjen meg az oldaladon a like gomb.
Ez a három alap variáció áll a rendelkezésedre:

Szélesség (width): a Like gomb melletti szöveget és az arcokat átrendezi a Facebook az általad választott szélességnek megfelelően. Ha szeretnéd, hogy a Like gombhoz megjegyzést is tudjanak írni a weboldalad látogatói, ennek minimum 450 pixelnek kell lennie.
Arcok a Tetszik gomb mellett (Show Faces): ahogy a neve mutatja, az a lényege, hogy megjeleníti azoknak az arcát, akik a látogató ismerősei közül megnyomták a Like gombot.
Ez nagyon jó funkció, hiszen komolyan növelheti a bizalmat a téma iránt, ha látjuk, hogy több ismerősünk profilképe köszönt minket a Like gomb mellett.
Alapvetően érdemes használni, de talán még sem mindig
Ugyanis ha egy olyan weboldalra tévedsz, amit sok ismerősöd látott, és sokan megnyomták a Tetszik gombot, ez a felület nagyon jól néz ki. Egymás mellett 6-8 profil kép komolyan tudja erősíteni a bizalmat.
Annyira, hogy egyes mérések szerint a kattintási arány 3-5-ször nagyobb lehet azoknál a Tetszik gomboknál, ahol vannak arcok.
De ha egy ismerős arc sincs, vagy maximum egy árválkodik ott, akkor az nem biztos, hogy olyan sokat hozzátesz, ráadásul fölöslegesen foglalja a helyet az oldaladon a képeknek fenntartott sáv.
Gomb felirat (verb to display): Választhatsz, hogy mi jelenjen meg a gombon, a tetszik vagy az ajánlás szó.
Szín séma (Color scheme): a weboldalad stalusához illeszkedő gomb színt választhatod ki. Az alap kék mellett egy sötétebb szürke áll még a rendelkezésedre.
Betűtípus (Font): a Tetszik gomb feliratának betűtípusát választhatod ki.
Ezeket tudod kiválasztani ebben a Like gomb generátorban, de van még egy fontos elem, amit érdemes hozzáírni.
Ha beállítottad azt, hogy milyen stílusban, és összeállításban jelenjen meg a Like gombod, nincs más dolgod, mint megnyomni végre a Get Code gombot.
Kész a Tetszik gomb. Végeztünk?

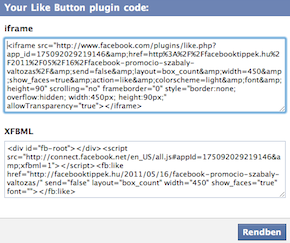
Ekkor egy kis ablakból ki tudod másolni a kódot, de vajon melyiket?
Ugyanis a beállításaidtól függően két kódot kaphatsz, egy Iframe alapút és egy XFBML alapút.
Az Iframe alapút egyszerűbb kezelni, de az XFBML alapú több funkciót nyújt, de itt figyelni kell a script hívások beillesztésére is.
Ha nem akarsz sokat variálni, válaszd az Iframe verziót, és illeszd be azt egyszerűen a weboldalad forráskódjába!
Mérés a Tetszik gombbal
Van olyan paraméter azonban, amit ebben a generátorban nem tudsz kiválasztani, még is érdemes hozzáadnod az gomb kódjához.
Ha szeretnéd tesztelni a Tetszik gombod hatékonyságát, akkor a kódhoz tedd hozzá a ref paramétert is!
Például ezt: ref=”cikk_alatt”
Ha ezt használod, akkor a Facebook ki fogja egészíteni azt a webcímet, ami bekerül a rendszerébe néhány további paraméterrel, amiket aztán akár Google Analyticsben is használhatsz.
De a mérési lehetőségekről még lesz szó egy másik cikkben részletesen.
Más nyelven is tetszik?
A Like gomb alapból olyan nyelven jelenik meg, ami az azt néző Facebook felhasználó saját nyelvi beállítása.
Legalább is elvileg, de ez még sincs mindig így.
De nem szabad kétségbe esni, a Like gomb nyelvét meg lehet változtatni, a Like gomb beillesztő kódjában is, és az alap Facebook beillesztő kódban is.
Mindegyikben fogsz találni egy en_US formátumú részt, ezt kell átírni a nyelv és az országkódnak megfelelően.
Az Iframe-es verzióban alapból nincs ilyen, éppen ezért, ott bele kell rakni a locale=hu_HU kódot.
Alapvetően nem bonyolult, de megérdemel egy részletesebb cikket.
Csak egy Like gomb…
Amilyen egyszerűnek tűnik, annál összetettebb ez a Like gomb, ráadásul ahhoz, hogy minden funkcióját kihasználd, pár dolgot még tudni kell.
De ezt majd a következő cikkben.
Addig is ne felejtsd le megnyomni a Like gombot itt, a cikk alatt vagy felett (tudod, mérjük, melyiket választod 😉 ), és iratkozz fel a Közösségi Marketing Felfedezőre!
Te milyen összeállításban használod a Tetszik gombot?
Használsz mérést? Inkább “ajánlást” használsz? Mik a tapasztalataid az arcokkal?
Oszd meg a hozzászólások között!