Március 11-től a Facebook oldalakon nem lehet a már jól megszokott FBML füleket használni.
Szerepüket átveszik az alkalmazás alapú, IFRAME oldalak.
A következő vidó lépésről lépésre bemutatja, hogy hogyan kell egy céges oldalba IFRAME fület (menüpontot) létrehozni, a videó alatt pedig képekkel illusztrálva mutatjuk be lépésről lépésre a folyamatot.

Mit kell tudni az IFrame Facebook oldalakról?
- ezek tulajdonképpen weboldalak. A legfontosabb weboldal nyelvek, megoldások használhatók az IFRAME oldalaknál (CSS, HTML, Javascript).
- kell hozzá egy webszerver, ami kiszolgálja ezeket az oldalakat.
- a fejlesztőknek szóló Facebook oldalon kell létrehozni azt az Iframe alkalmazást, ami meghívja a külső webszerverről a beillesztendő weboldalt.
- az IFRAME fül is lehet érkező fül a Facebook oldalnál
IFrame oldal létrehozás lépései
1. hozd létre azt a weboldalt, amit majd meg szeretnél jeleníteni a Facebookon.
Ennek maximális szélessége 520 pixel.
2. Töltsd fel ezt a webszerveredre
3. Menj el a developers.facebook.com címre

4.Miután engedélyezted a hozzáférést a profilodnak, kattints az új alkalmazás létrehozása gombra.

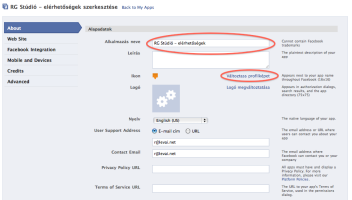
4. Add meg az alkalmazás nevét, fogadd el a szabályzatot (elolvasás után természetesen 🙂 )
5. Tölts fel egy 16×16 pixeles profilképet

6. Lépj át a Facebook integration menüpontra!
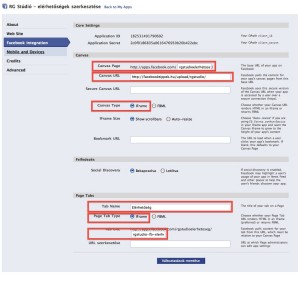
Itt először töltsd ki a „Canvas page” mezőt.
Ez lesz az az egyedi cím, amit a Facebook használ az alkalmazásodnál.
Majd add meg a Canvas URL-t, ami a beillesztendő weboldal címének egy része lesz, az a könyvtár, ahol a weboldalhoz tartozó fájlok találhatók.
Pl. ha a beillesztendő weboldal címe: www.domained.hu/facebooktab/index.html, akkor ide csak ennyi kerül: www.domained.hu/facebooktab/
Válassz egy nevet, ami majd megjelenik a Facebook oldaladon (Tab Name).
Add meg a Tab URL mezőbe azt a fájlnevet, amin el lehet érni a beillesztendő weboldalt.
Pl. ha a beillesztendő weboldal címe: www.domained.hu/facebooktab/index.html, akkor ide csak ennyi kerül: index.html
Figyelj rá, hogy a Canvas type és a Page type IFframe-re legyen állítva!

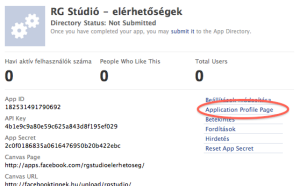
7. A mentés után az alkalmazás oldalán választ az Application Page Profil linket a jobb oldalon.
Ez az alkalmazás profik oldalára fog vinni.

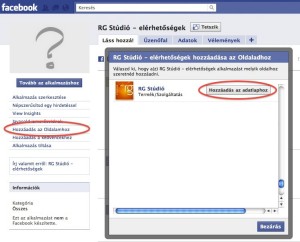
8. Az alkalmazás profil oldalán válaszd ki a bal oldalon a hozzáadás az oldalamhoz linket.

A felbukkanó ablakban válaszd a Hozzáadás az adatlaphoz gombot!
9. Menj el a Facebook oldaladra, és nézd meg, milyen szép menüpontot (fület készítettél!
A név amit megadtál és kis ikon amit feltöltöttél, megjelenik a Facebook oldalad logója alatt.
Bár kicsit bonyolultnak tűnik, leírva talán hosszabb, mint amikor végigcsinálod.
Sok sikert!
Ha kérdésed van, tedd fel, ha pedig szeretnéd megosztani velünk, milyen szép Iframe alapú oldalt készítettél Facebook oldaladhoz, nyugodtan kommenteld be azt is!
